Feature #9495
ferméVariables
100%
Description
Il est déjà possible d'insérer dans un contenu WYSIWYG un fichier (provenant d'une GED - paramètre Banque de fichiers) ou une image (provenant de la médiathèque - paramètre Banque d'images).
Ainsi, une référence vers le fichier ou l'image est insérée. Le contenu est alors toujours à jour même si le fichier ou l'image est modifiée dans la GED ou la médiathèque.
Sous le nom Valeurs dynamiques, un système similaire pour des données textuelles existait dans la version 5 mais était utilisé de manière assez confidentielle. Il mettait en oeuvre l'application MyDB ainsi qu'un développement associé à l'éditeur WYSIWYG. Il présentait également quelques limitations dont la plus importante est l'usage unique du libellé en tant que clé. Les modifications de ce libellé étaient alors impossible.
Cette évolution a pour objectif de développer un nouvel outil dédié à la gestion centralisée de données variables. Il viendra en remplacement de l'application non dédiée MyDB. Ce nouvel outil permettra une plus grande évolutivité autour des valeurs dynamiques et une meilleure expérience utilisateur. Il sera également plus visible.
Gestion des variables
Cet outil sera accessible depuis le back office aux seuls administrateurs généraux de la plate-forme (partie Outils).
Une variable sera constituée des attributs suivants : id, libellé, liste de périodes {valeur, date de début, date de fin}.
Il permettra de créer, modifier et supprimer une variable ainsi que ses périodes.
Lors de la suppression, il n'y aura pas de contrôle sur l'utilisation de la variable.
Un plugin de l'éditeur WYSIWYG sera spécialement créé. Cela est nécessaire pour gérer à la fois l'identifiant de la variable et son libellé.
Il présente plusieurs avantages :
- une meilleure ergonomie, la fonctionnalité sera accessible plus facilement et même lorsque l'éditeur est utilisé en mode Plein écran.
- la variable insérée sera facilement déplaçable dans le contenu (ancre + zone protégée),
- l'intégrité de la valeur sera assurée car l'utilisateur ne pourra pas altérer la zone de texte associée à la variable.
Le texte inséré sera de la forme : <span class="sp-variable" rel="12"></span>
En fonction du mode (édition ou lecture), l'élément sera alimenté respectivement par le libellé de la variable ou la valeur de la variable elle-même (en tenant compte de l'éventuelle période en cours).
Fichiers
 Mis à jour par Nicolas Eysseric il y a presque 7 ans
Mis à jour par Nicolas Eysseric il y a presque 7 ans
- Statut changé de New à In progress...
- Assigné à mis à Nicolas Eysseric
- % réalisé changé de 0 à 50
 Mis à jour par Nicolas Eysseric il y a presque 7 ans
Mis à jour par Nicolas Eysseric il y a presque 7 ans
- Fichier variables-admin.png variables-admin.png ajouté
- Fichier variables-insert.png variables-insert.png ajouté
- Fichier variables-new.png variables-new.png ajouté
- Sujet changé de Valeurs dynamiques à Variables
- Description mis à jour (diff)
- Statut changé de In progress... à Resolved
- % réalisé changé de 50 à 100
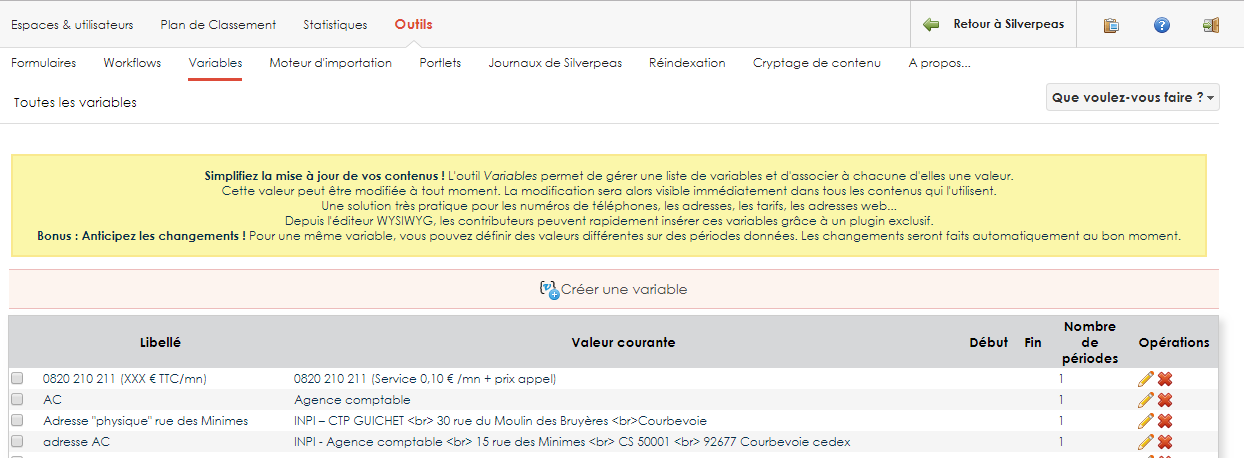
La gestion centralisée des variables :

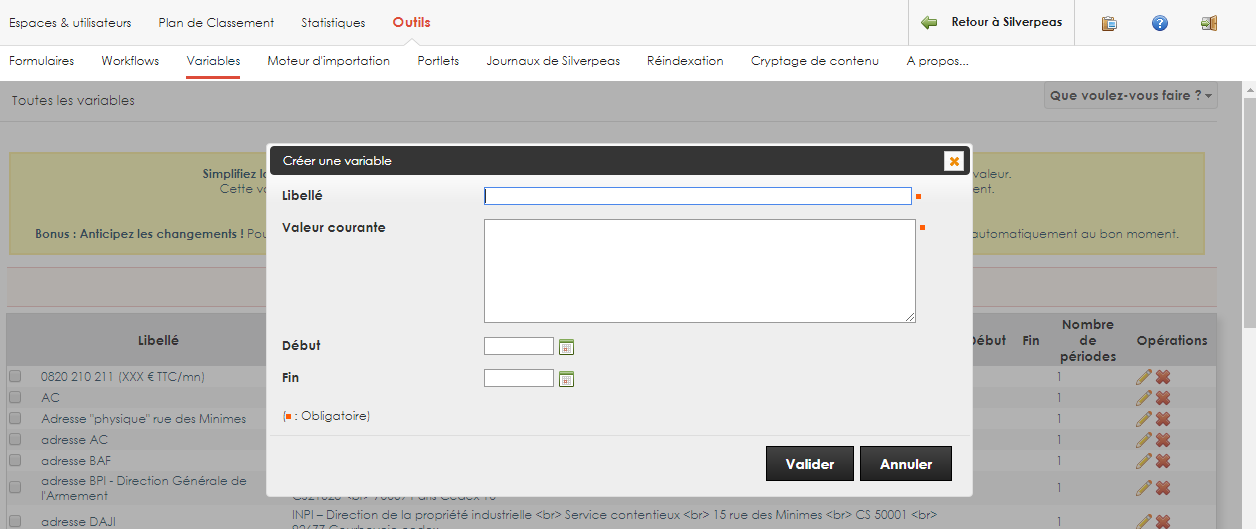
La création d'une nouvelle variable (avec une période éventuelle) :

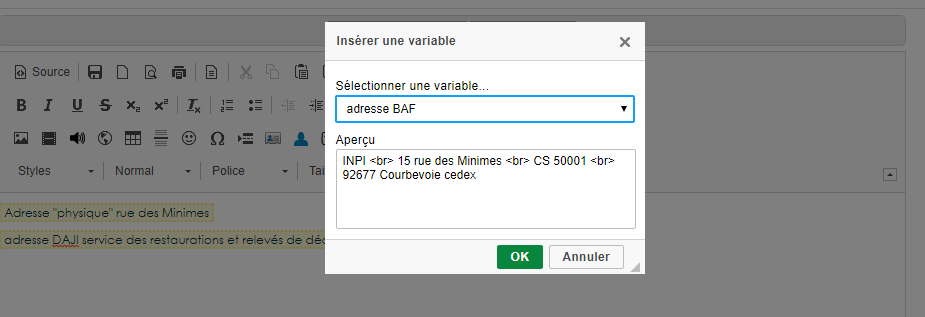
L'insertion dans le contenu riche :

Pour bénéficier du plugin, il faut l'ajouter à la configuration personnalisée de l'éditeur :
config.extraPlugins = 'userzoom,identitycard,autolink,video,html5audio,imageresizerowandcolumn,variables';
Ainsi que dans la barre d'outils :
{ name: 'insert', items : [ 'Image','Video','Html5audio','Iframe','Table','HorizontalRule','Smiley','SpecialChar','PageBreak', 'identitycard', 'userzoom', 'variables' ] }
Petit changement : la classe CSS utilisée est sp-variable au lieu de dynamicValue comme indiqué précédemment.
 Mis à jour par Miguel Moquillon il y a presque 7 ans
Mis à jour par Miguel Moquillon il y a presque 7 ans
- Statut changé de Resolved à Integration in progress...
 Mis à jour par Miguel Moquillon il y a plus de 6 ans
Mis à jour par Miguel Moquillon il y a plus de 6 ans
Au regard de l'importance des changements, cette modification a conduit à de nouveaux PR :
 Mis à jour par Nicolas Eysseric il y a plus de 6 ans
Mis à jour par Nicolas Eysseric il y a plus de 6 ans
- Statut changé de Integration in progress... à Closed
Validé et intégré.
 Mis à jour par David Lesimple il y a plus de 6 ans
Mis à jour par David Lesimple il y a plus de 6 ans
- Statut changé de Closed à Re-opened
Si la valeur est du html, il est impossible de le modifier, par exemple:
<a href="toto.jsp">titi</a>
Seul le terme titi est modifiable.
 Mis à jour par David Lesimple il y a plus de 6 ans
Mis à jour par David Lesimple il y a plus de 6 ans
D'autre part, dans l'éditeur wysiwiyg, la popin de sélection d’une variable n'est pas centrée.
 Mis à jour par Nicolas Eysseric il y a plus de 6 ans
Mis à jour par Nicolas Eysseric il y a plus de 6 ans
David Lesimple a écrit :
Si la valeur est du html, il est impossible de le modifier, par exemple:
[...]
Seul le terme titi est modifiable.
Ce point a été traité via le commit : https://github.com/Silverpeas/Silverpeas-Core/commit/4c0c5f8dca713b364d18413525dd08ee29da8c46
 Mis à jour par Nicolas Eysseric il y a plus de 6 ans
Mis à jour par Nicolas Eysseric il y a plus de 6 ans
David Lesimple a écrit :
D'autre part, dans l'éditeur wysiwiyg, la popin de sélection d’une variable n'est pas centrée.
Je ne reproduis pas le problème (Chrome, Firefox, IE11 et Egde) avec des libellés longs.
Peut-être est-ce lié à la CSS spécifique ?
 Mis à jour par David Lesimple il y a plus de 6 ans
Mis à jour par David Lesimple il y a plus de 6 ans
- Fichier variables1.png variables1.png ajouté
Nicolas Eysseric a écrit :
David Lesimple a écrit :
D'autre part, dans l'éditeur wysiwiyg, la popin de sélection d’une variable n'est pas centrée.
Je ne reproduis pas le problème (Chrome, Firefox, IE11 et Egde) avec des libellés longs.
Peut-être est-ce lié à la CSS spécifique ?
 Mis à jour par Aurore Allibe il y a plus de 6 ans
Mis à jour par Aurore Allibe il y a plus de 6 ans
Action at revision: 10897 pour le probleme :
D'autre part, dans l'éditeur wysiwiyg, la popin de sélection d’une variable n'est pas centrée.
 Mis à jour par David Lesimple il y a plus de 6 ans
Mis à jour par David Lesimple il y a plus de 6 ans
- Point à corriger sur la présentation du tableau :
- Colonne « fin » trop étroite, cela pénalise la lisibilité
- Colonne « nombre de valeurs planifiées » : chiffre à centrer svp pour améliorer lisibilité
- Colonne « opérations » : mettre un espace plus grand entre le crayon de la croix pour faciliter la sélection du crayon et surtout éviter de cliquer sur la croix.
- lorsque l'on consulte une fiche de valeurs (via le crayon), pour retourner au tableau, on doit cliquer sur le fil d'ariane qui revient sur la première page du tbleau même si la valeur consultée n'était pas en première page.
 Mis à jour par Nicolas Eysseric il y a plus de 6 ans
Mis à jour par Nicolas Eysseric il y a plus de 6 ans
David Lesimple a écrit :
- Point à corriger sur la présentation du tableau :
- Colonne « fin » trop étroite, cela pénalise la lisibilité
- Colonne « nombre de valeurs planifiées » : chiffre à centrer svp pour améliorer lisibilité
- Colonne « opérations » : mettre un espace plus grand entre le crayon de la croix pour faciliter la sélection du crayon et surtout éviter de cliquer sur la croix.
- lorsque l'on consulte une fiche de valeurs (via le crayon), pour retourner au tableau, on doit cliquer sur le fil d'ariane qui revient sur la première page du tbleau même si la valeur consultée n'était pas en première page.
Je regarde...
 Mis à jour par Nicolas Eysseric il y a plus de 6 ans
Mis à jour par Nicolas Eysseric il y a plus de 6 ans
David, peux-tu me transmettre une copie d'écran qui met en exergue le problème de la colonne Fin qui est trop étroite ?
 Mis à jour par David Lesimple il y a plus de 6 ans
Mis à jour par David Lesimple il y a plus de 6 ans
 Mis à jour par Nicolas Eysseric il y a plus de 6 ans
Mis à jour par Nicolas Eysseric il y a plus de 6 ans
- Statut changé de Re-opened à Resolved
Les points indiqués ont été traités à l'exception du premier.
Pour celui-ci, je pense que le "problème" vient de la CSS spécifique qui doit surcharger le padding par défaut de la classe ArrayCell.
.ArrayCell {
background-image: none;
padding-left: 8px;
padding-right: 8px;
}
Traité par commit : https://github.com/Silverpeas/Silverpeas-Core/commit/14c160ccd57f111ce5cfe4d32275a85f35df1ee5
 Mis à jour par Aurore Allibe il y a plus de 6 ans
Mis à jour par Aurore Allibe il y a plus de 6 ans
en effet ajout d'un padding pour les ArrayCell
At revision: 11023
 Mis à jour par David Lesimple il y a plus de 6 ans
Mis à jour par David Lesimple il y a plus de 6 ans
Retour du client sur l'interface :
Merci pour l'élargissement des colonnes "début" et "fin" et d'avoir mis un petit écart entre le crayon et la croix.
Toutefois, lorsque l'on ouvre une valeur (avec le crayon), dans le tableau qui s'affiche le crayon et la croix sont toujours très proches. (PJ1)
Sauf erreur, vous ne m'avez pas apporté d'éléments sur les points suivants :
1. Lorsque l'on consulte une fiche de valeurs (via le crayon), pour retourner au tableau, on doit cliquer sur le fil d'ariane qui revient sur la première page du tableau même si la valeur >consultée n'était pas en première page.
2. La colonne "Nombre de valeurs planifiées" ne comporte qu'1 chiffre est très large
3. sur le tableau général, la position du crayon qui permet d'ouvrir la fenêtre valeur n'est pas pratique : l'identification de la valeur se fait dans la première colonne et la sélection dans la dernière. Peut-être est-ce aussi la hauteur des lignes qui joue >> il n'est pas évident de cliquer sur le crayon qui corresponde à la valeur que l'on souhaite ouvrir. pouvez-vous améliorer ce point svp ?
 Mis à jour par Nicolas Eysseric il y a plus de 6 ans
Mis à jour par Nicolas Eysseric il y a plus de 6 ans
Voici les modifications apportées après le retour du client principalement concerné :
Côté back office :
- La colonne s'intitule désormais "Valeurs planifiées" au lieu de "Nombre de valeurs planifiées"
- Cette colonne est maintenant triable
- Un clic sur le libellé de la valeur amène vers la page de modification
- Sur la page de modification, les icônes associées aux opérations sont espacées.
Côté front office, le plugin de remplacement a été supprimé. Tous les remplacements sont désormais réalisés côté serveur.
Traité par PR : https://github.com/Silverpeas/Silverpeas-Core/pull/910
 Mis à jour par Yohann Chastagnier il y a plus de 6 ans
Mis à jour par Yohann Chastagnier il y a plus de 6 ans
- Statut changé de Resolved à Integration in progress...
 Mis à jour par Yohann Chastagnier il y a plus de 6 ans
Mis à jour par Yohann Chastagnier il y a plus de 6 ans
- Statut changé de Integration in progress... à Closed
Validé et intégré en 6.x
 Mis à jour par David Lesimple il y a plus de 6 ans
Mis à jour par David Lesimple il y a plus de 6 ans
- Statut changé de Closed à Re-opened
Si la valeur comporte du code HTML, celui-ci n'est pas interprété lors du rendu mais simplement affiché.
 Mis à jour par Nicolas Eysseric il y a plus de 6 ans
Mis à jour par Nicolas Eysseric il y a plus de 6 ans
- Statut changé de Re-opened à Resolved
Le code HTML est désormais correctement interprété.
Commit https://github.com/Silverpeas/Silverpeas-Core/commit/0edd6910cbf260acf4e1d0d677714582e869c8b7